
Mobile shoppers are subject to several other distractions, like texts and notifications. From screen load time to the level of ease in the checkout process, there are several ways business owners can optimize their websites for e-commerce sales, which we will look at in this article.
Shoppers, especially millennials and Gen Zers, favor the convenience and the great offers and discounts associated more with shopping online than visiting a brick-and-mortar location. It’s these groups that are driving e-commerce retailers to be strategic with their website design. Recent studies have found that 80% of respondents shop on their mobile devices.
It’s not enough to have a great e-commerce site: your site must also be optimized for mobile shopping. Even outside of the holiday season, a mobile-optimized site can help your SEO rankings and capture more sales from shoppers-on-the-go. Here’s how to make sure your e-commerce site is ready for mobile shoppers.
Make sure your page loads quickly
Slow loading speeds lead to a poor user experience and cost e-commerce websites millions of dollars each year. The mobile experience is different from a user browsing on a desktop computer or laptop. Data speeds and internet connections tend to be slower, and users can get impatient. An estimated 40% of shoppers abandon a site that takes more than three seconds to load. Bottom line: make sure your page loads quickly.
Add clear calls to action
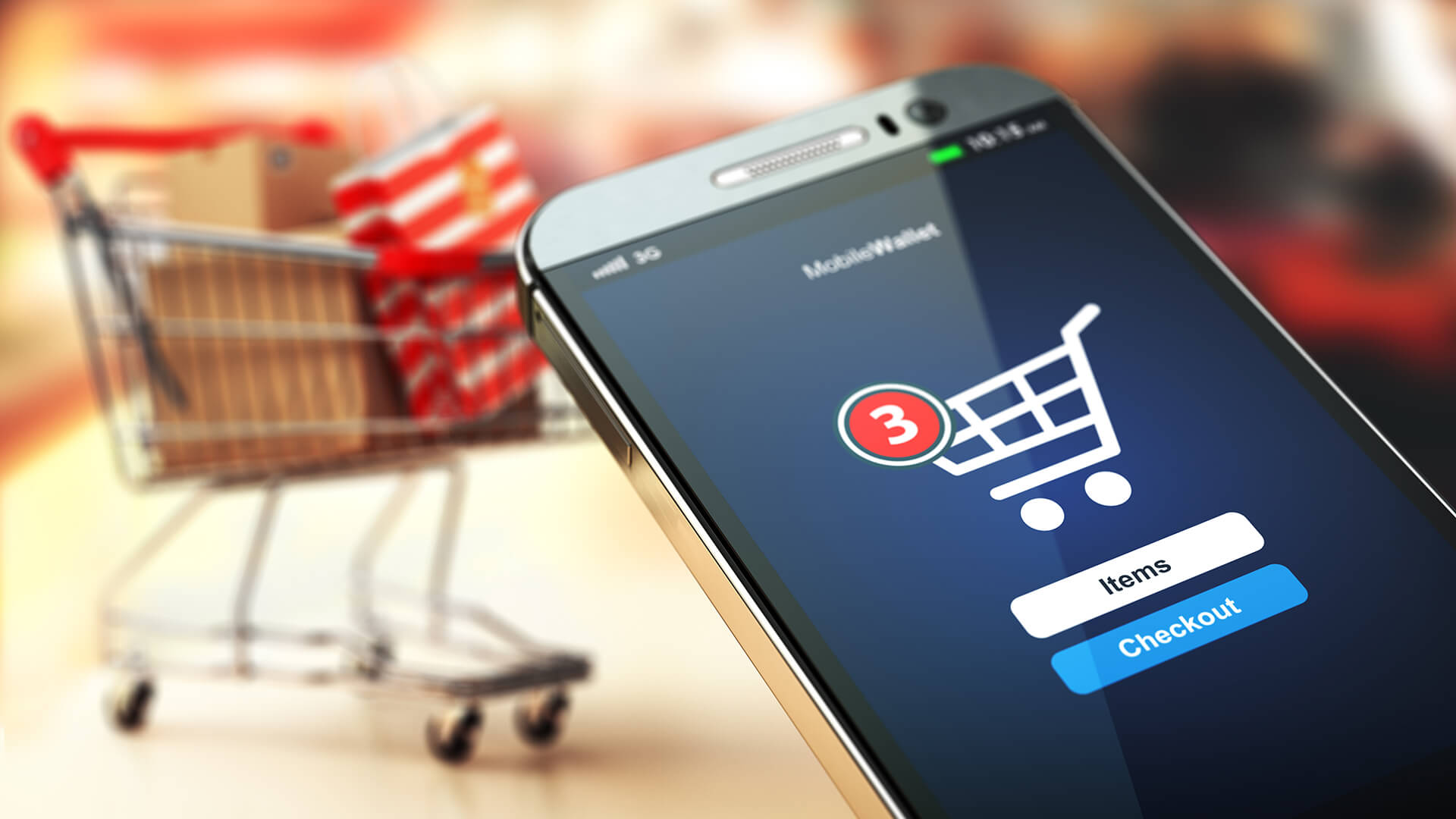
On a mobile device, your e-commerce site is competing with many distractions: other apps, texts, games and phone calls can all divert a user’s attention from completing a purchase. Keep in mind that a shopper’s attention span is already short. Add bold calls to action (CTAs) that stand out from the rest of the page. The button style should use contrasting colors and be big enough to tap without difficulty.
Keep the CTA text short and sweet. “Buy Now” or “Add to Basket” are clear and straightforward. Deliver by Linkeo’s analysis has found that creating a sense of urgency can increase conversion rates by up to 332%. Even better: shorten the path to purchase by skipping the “add to cart” step. Model your mobile site after Amazon’s one-click checkout and allow customers to check out from the product page.

Optimize your user experience
The user experience on a mobile-optimized e-commerce site should not be the same as the experience with your normal website. Your mobile page must be lighter, faster and more intuitive. There are different design elements you can add that make it easier for a viewer to browse your products. For instance, use a top navigation menu to improve your UX and make it straightforward for customers to find what they’re looking for. Offer a search box in addition to a menu option, as some users know exactly what they want and others may be exploring.
Streamline the checkout process
Brands lose 23% of customers by asking them to proceed through additional steps during the checkout process. Requiring a customer to register for an account or enter additional personal information adds extra friction to the process and can discourage someone from completing their purchase. The ability to accept any kind of payment method is also important. Make sure customers can access Apple Pay, PayPal, Visa Checkout and other forms of mobile or digital wallets to complete the transaction.
Integrate your e-commerce site with social media
Pinterest and Instagram are two social media sites leading the way in social selling. Integrate your e-commerce site with these channels to capture more sales from mobile app users. For instance, Pinterest’s Rich Pins and Buyable Pins show customers the price and availability of your products; shoppers can complete their purchase immediately, rather than visiting a separate web page to check out.
On Instagram, your brand can tag products on the feed with Shoppable Posts. Tags lead to a product catalog, where users can shop your feed and go directly to the product page on your website to purchase. Keep track of how many visitors are visiting your site through Instagram and Pinterest to offer specific promotions and discounts through those channels to drive mobile sales.
This is only part one of an on-going series we will be running on mobile-friendly online stores. Be sure to check back for part 2, where we will be covering why it might be a great idea to design your shopfront to be mobile-first.
